Extension Plus
Theme Documentation
- By: Theme Freesia
- support: ThemeFreesia Forum
Please Rate Us For Extension Theme
Thank you very much for choosing our Theme.
If you like this Theme, Please (Rate Us)
Extension Demo Setup
Installation
Step 1 WordPress Plugin Installation
To install this plugin, you must have a working version of WordPress already installed on your server. WordPress is well-known for its ease of installation.
https://codex.wordpress.org/Installing.WordPress. Please visit this link for installing WordPress.
Step 2 Installation Plugin Through Dashboard (Easy)
- First download a zip file from Account Page .
- Login as an admin and go to Site administration > Plugins > Install plugins
- Click the button ‘Upload plugins
- Select the zip file you have downloaded and install it
- Activate it
Step 3 Manual Installation using FTP (Advanced)
- First download a zip file from Account Page .
- Unzip extension-plus.zip file at your PC
- Access your host web server using your favorite FTP client (such as Cyberduck or FileZilla etc).
- Upload whole folder inside public_html/wp-content/plugins/photograph-plus(folder) and Do not change directory/folder name.
- Log into your WP admin paneland click on the Appearance->plugins tab.Now click on the Extension Plus to activate it.
Header Setup
Step 1 Upload Logo/ Fav Icon/ Web Icon
Go to Dashboard > Appearance > Customize > Extension WordPress Settings > Site Title & Logo Options > Upload Site Icon & Site Logo
Step 2 Setup Menu
- Go To Apperance > Menu
- Create a new menu by clicking on create a new menu
- Add your menu items as pages/ Category/ Custom Url in left side menu
- Choose “Main Menu” from below Checkbox
Step 3 Setup Social Icons
- Go To Apperance > Menu
- Create a new menu by clicking on create a new menu
- Add your menu items as Custom Url in left side menu
- Choose “Add Social Icons Only” from below Checkbox
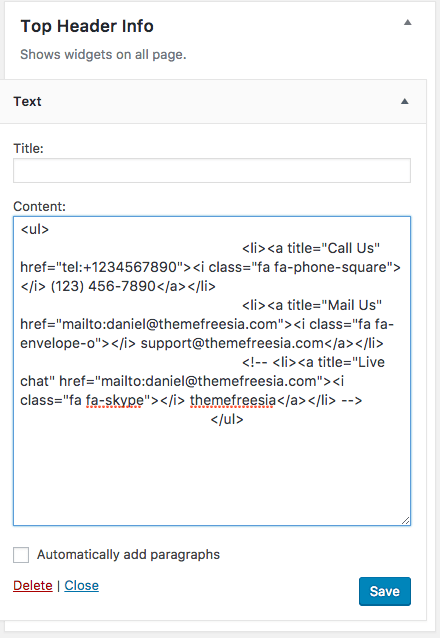
Step 4 Setup Top Information at Header
Go to Dashboard > Appearance > Widgets > Drag Text Widget/ Custom HTML at Top Header Info

paste Below html Code and change according to your needs
<ul>
<li><a title="Call Us" href="tel:+1234567890"><i class="fa fa-phone-square"></i> (123) 456-7890</a></li>
<li><a title="Mail Us" href="mailto:[email protected]"><i class="fa fa-envelope-o"></i> [email protected]</a></li>
</ul>
Importing the Demo Content
Note: This Demo Importer plugins is only for Free users. If you are using free themes then download importer plugins from free instruction page. So we recommended to use free demo importer for free users and Plus demo importer for plus users. Also this importer plugin is for fresh themes who doesnot have anything to loose from their website. If you have existing site then don’t use this plugins to import dummy content
- Install Elementor Page Builder plugin and Contact Form 7 Plugins to look exactly as in our demo
- Download Theme Freesia Demo Import and install it as a plugin
- Click on Dashboard > Appearance > Import Demo Data
- Click on Import Demo Data
Once you have imported the demo content delete One Click demo Import plugin
Custom CSS
You can add your custom CSS that will overwrite the theme CSS. Go to dashboard >appearance > Customize > Additional CSS
Layout Options
- Go to Dashboard > Appearance > Customize > Theme Options > Layout Options
- Header Design Layout
- Sidebar Layout Options (Plus)
- Disable Entry meta from Blog Page
- Featured Image Display in Blog (Plus) (show/hide)
- Disable Entry meta from Single Page
- Blog Content Display ( Excerpt/ Full Content )
- Design layout (Boxed/Small/Fullwidth Layout)
- Disable Category, Disable Author, Disable Date, Disable Comments
Options
- Go to Dashboard > Appearance > Customize > Theme Options > Options
- Check to disable Search Form
- Check to disable Side Menu
- Check to disable Stick Menu
- Check to disable Goto Top
- Check to disable Header Social Icons
- Check to disable Side Menu Social Icons
- Check to disable Bottom Social Icons
- Check to disable Page/Single Featured Image
- Check to disable Main Menu
- Click on Save & Publish
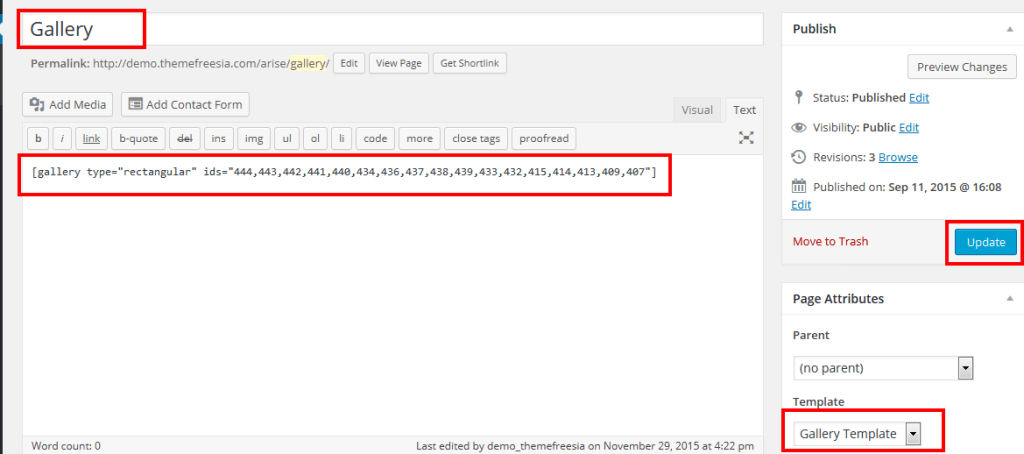
Set Gallery page
- Go to Dashboard > pages > Add New
- Click on Add Media
- Create Gallery
- Select the list of image to display at Gallery
- Click on create a new gallery
- Select Gallery Template
- Click on Update/Publish
Note: You need to install jetpack plugins to set gallery as in our demo site. To display gallery as in demo you need to install a jetpack plugin and activate tiled gallery carousel with jetpack
View link1 and Link2
 

Set Contact page
- Go to Dashboard > pages > Add New
- Add all your google iframe code in your editor
- Select Contact Template from rightside of the page
- Click on Update/Publish
To add Contact Information Shortcode to display Contact Form 7
Go to Dashboard > Appearance > Widgets > Drag Text Widget to > Shortcode for Contact page sidebar & Add iframe code
To add Contact Information at sidebar
Go to Dashboard > Appearance > Widgets > Drag text widget to Contact page sidebar & fill the contact information
Recommended Plugins
- Jetpack for Gallery & many more
- Contact Form 7 for Contact Us page
- bbPress for Support Forum
- Breadcrumb NavXT
- Elementor for Page builder
- wooCommerce for your Shopping Site

