Photograph Free
Theme Documentation
- By: Theme Freesia
- support: ThemeFreesia Forum
Please Rate Us For Photograph Theme
Thank you very much for choosing our Theme.
If you like this Theme, Please (Rate Us)
Photograph Demo Setup
Installation
Step 1 WordPress installation
To install this theme, you must have a working version of WordPress already installed on your server. WordPress is well-known for its ease of installation.
https://codex.wordpress.org/Installing.WordPress. Please visit this link for installing WordPress.
Step 2 Installation Through Dashboard (Easy)
- Log in to the WordPress Dashboard.
- Go to Appearance->Themes.
- Click on Add New Button.
- Search Photograph
- Click on Install tab and Activate it
- Now your Photograph theme is ready to Use
Step 3 Manual Installation using FTP (Advanced)
- First download a zip file from https://wordpress.org/themes/photograph/ .
- Unzip photograph.zip file at your PC.
- Access your host web server using your favorite FTP client (such as Cyberduck or FileZilla etc).
- Upload whole folder inside public_html/wp-content/themes/photograph(folder) and Do not change directory/folder name.
- Log into your WP admin paneland click on the Appearance->Theme tab.Now click on the Photograph theme to activate it.
Header Setup
Step 1 Upload Logo/ Fav Icon/ Web Icon
Go to Dashboard > Appearance > Customize > Photograph WordPress Settings > Site Title & Logo Options > Upload Site Icon & Site Logo
Step 2 Setup Menu
- Go To Apperance > Menu
- Create a new menu by clicking on create a new menu
- Add your menu items as pages/ Category/ Custom Url in left side menu
- Choose “Main Menu” from below Checkbox
Step 3 Setup Social Icons
- Go To Apperance > Menu
- Create a new menu by clicking on create a new menu
- Add your menu items as Custom Url in left side menu
- Choose “Add Social Icons Only” from below Checkbox
Importing the Demo Content
Note: This Demo Importer plugins is only for Free users. If you are using free themes then download importer plugins from free instruction page. So we recommended to use free demo importer for free users and Plus demo importer for plus users. Also this importer plugin is for fresh themes who doesnot have anything to loose from their website. If you have existing site then don’t use this plugins to import dummy content
- Install Jetpack by WordPress.com Plugins and Contact Form 7 Plugins to look exactly as in our demo
- Download Theme Freesia Demo Import and install it as a plugin
- Click on Dashboard > Appearance > Import Demo Data
- Click on Import Demo Data
Once you have imported the demo content delete One Click demo Import plugin
Custom CSS
You can add your custom CSS that will overwrite the theme CSS. Go to dashboard >appearance > Customize > Additional CSS
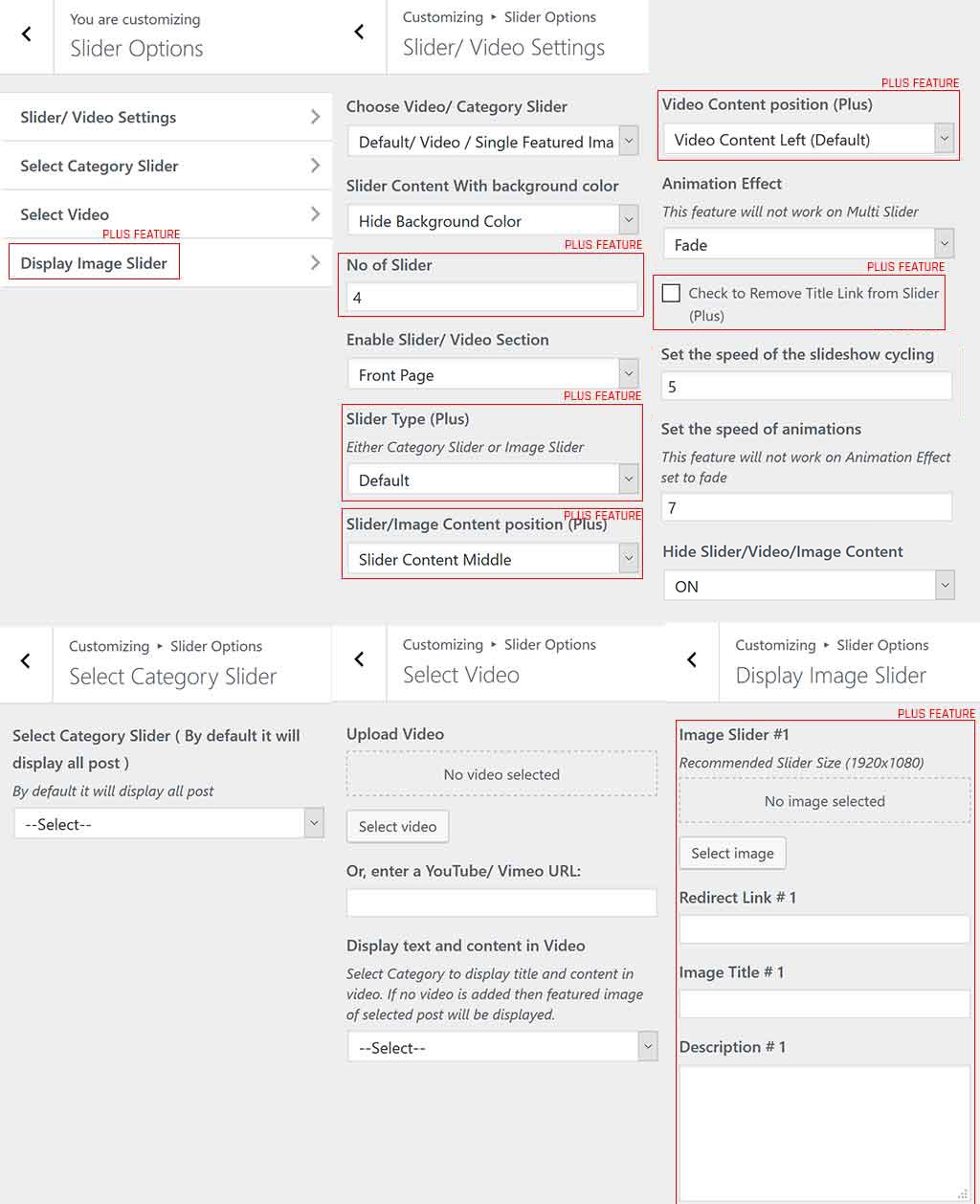
Setup Video
- Choose Video/ Category Slider ( Select Display Category Slider from dropdown)
- Create Category > Make your Post and select category just you created.
- Add featured Image, Title and Content. The title and content will be displayed in video.
- To display Video Go to Dashboard > Appearance > Customize > Slider/ Video Options > Select Video > Upload video.
- To display text and title from the selected category To display Video Go to Dashboard > Appearance > Customize > Slider/ Video Options > Select Video > Display text and content in Video (Select the category to display post in video)
Setup Slider
- Create Category > Make your Post and select category just you created.
- Add featured Image, Title and Content
- To display Slider Go to Dashboard > Appearance > Customize > Slider/ Video Options > Select Category Slider
Slider/ Video Settings
- To display Slider Go to Dashboard > Appearance > Customize > Slider Options > Slider/ Video Settings >
Choose Video/ Category Slider ( Select Display Category Slider from dropdown). By default video will be displayed. - To enable slider/ video, select Frontpage or Entire Site option under Enable Slider/ Video Section
- Click on Save & Publish

Setup Frontpage/ Blog as in Demo using Photograph Template
- Go to Dashboard > Pages > Add new
- Create Home & Blog Page
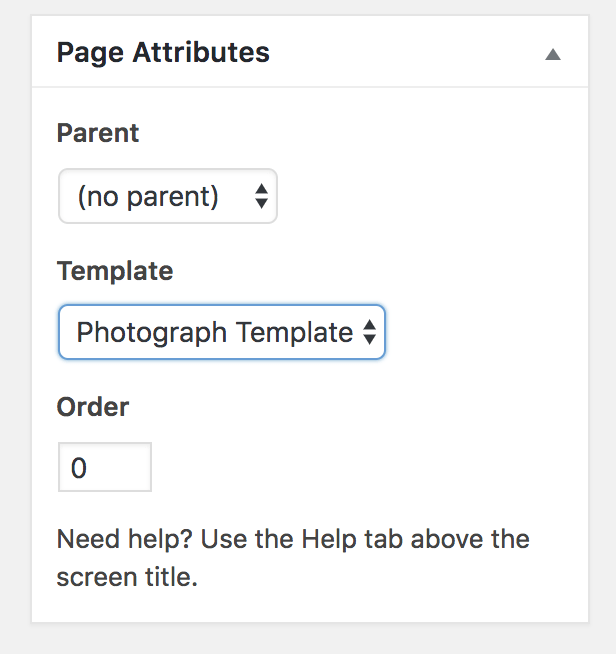
- choose Photograph Corporate Template from Template drop down like as shown in screenshot.

- Click Save it
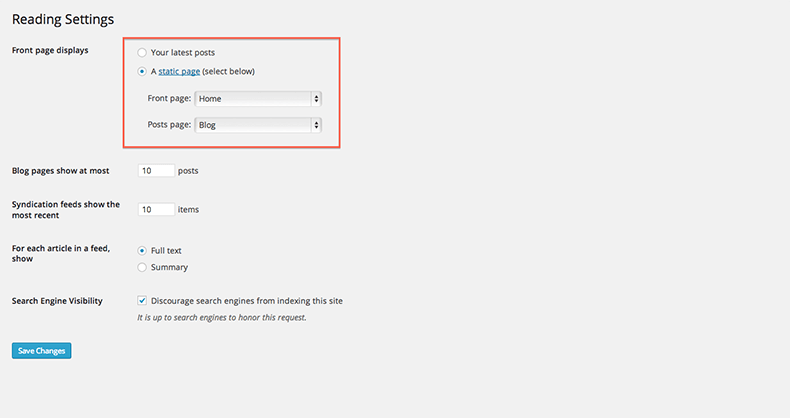
- Go to Settings > Reading and select Front page displays > A static page (select “Home”) & Posts page ( “Blog”)

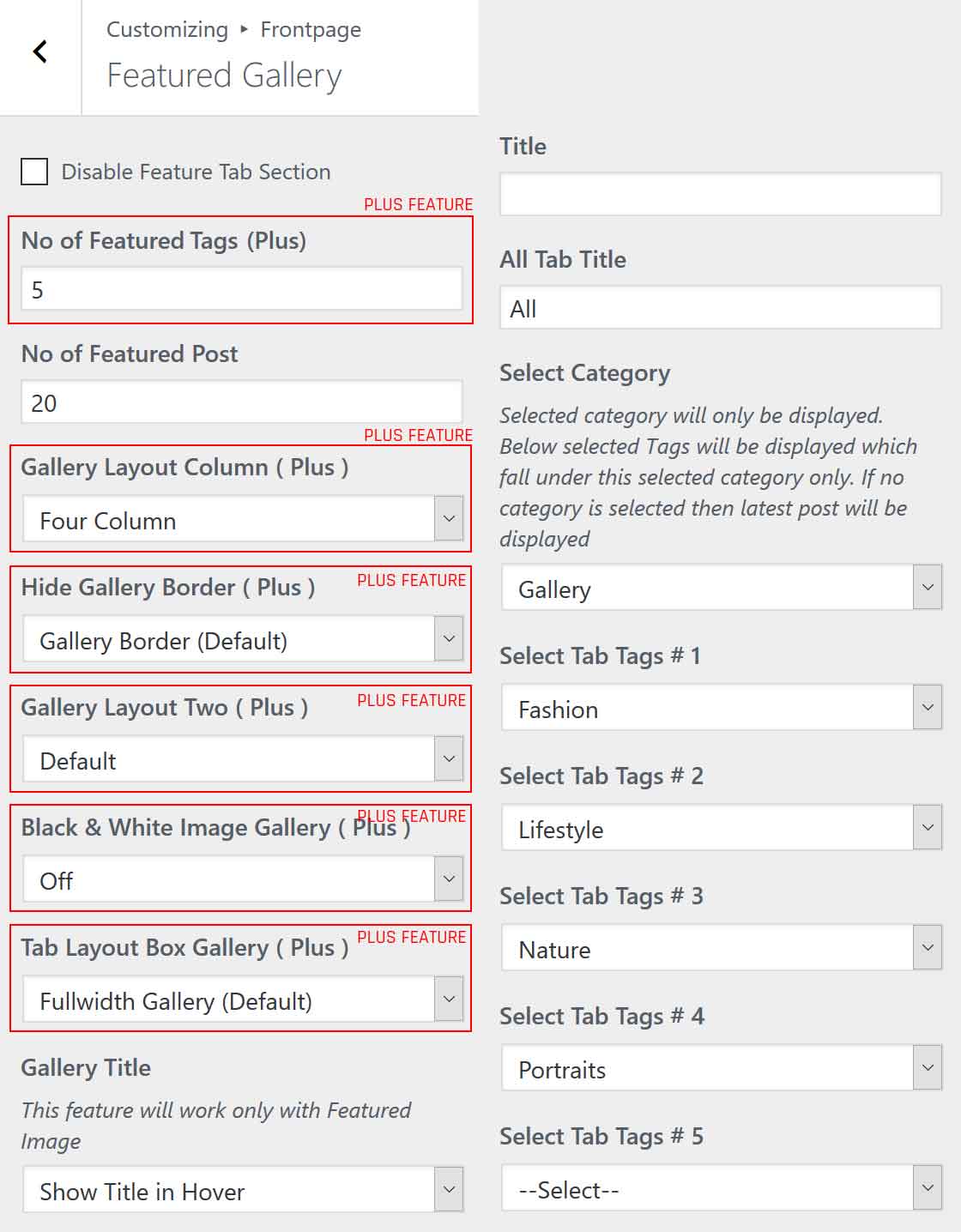
Setup Front Page
- Create Category > Make your Post with featured image, title and content and tags. Tags are used make tab section
- Now to setup gallery posts. Go to Dashboard > Appearance > Customize > Frontpage > Select Category (Select any category you like to display. If you don’t select any then all post will be displayed)
- Select tags from the tab tag dropdown to display tab section in Photography Template.

Layout Options
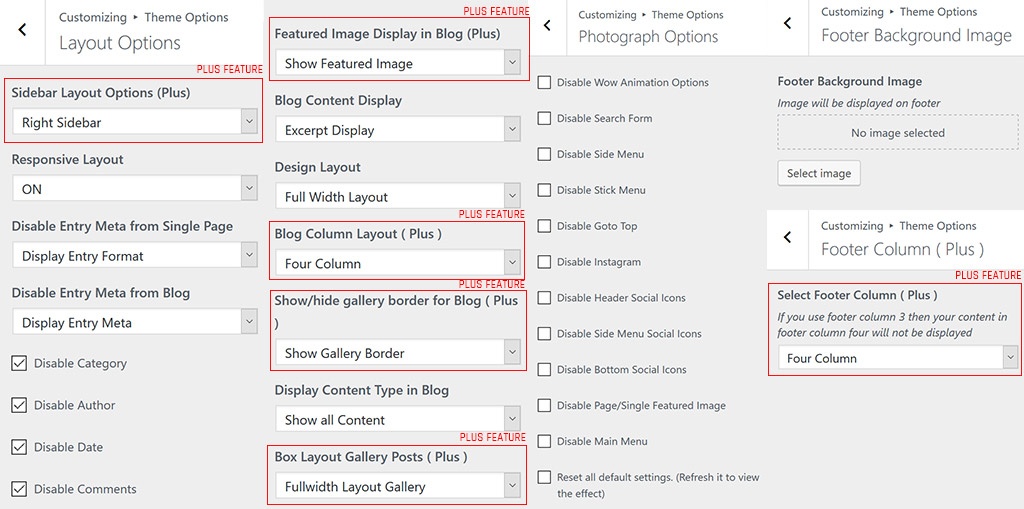
- Go to Dashboard > Appearance > Customize > Photograph Theme Options > Layout Options
- Select responsive layout on/off
- Disable Entry Meta from Single Page On/off
- Disable Entry Meta from Blog
- Disable Category
- Disable Author
- Disable Date
- Disable Comments
- Blog Content Display
- Design Layout
- Display Content Type in Blog
- Click on Save & Publish
Options
- Go to Dashboard > Appearance > Customize > Photograph Theme Options > Photograph Options
- Disable Wow Animation Options
- Disable Search Form
- Disable Side Menu
- Disable Stick Menu
- Disable Goto Top
- Disable Instagram
- Disable Header Social Icons
- Disable Side Menu Social Icons
- Disable Bottom Social Icons
- Disable Page/Single Featured Image
- Disable Main Menu
- Disable Volumen Button
- Disable Fancy Box
- Reset all default settings. (Refresh it to view the effect)
- Click on Save & Publish
Footer Background Image
- Go to Dashboard > Appearance > Customize > Theme Options > Footer Background Image
- Upoad it
- Click on Save & Publish

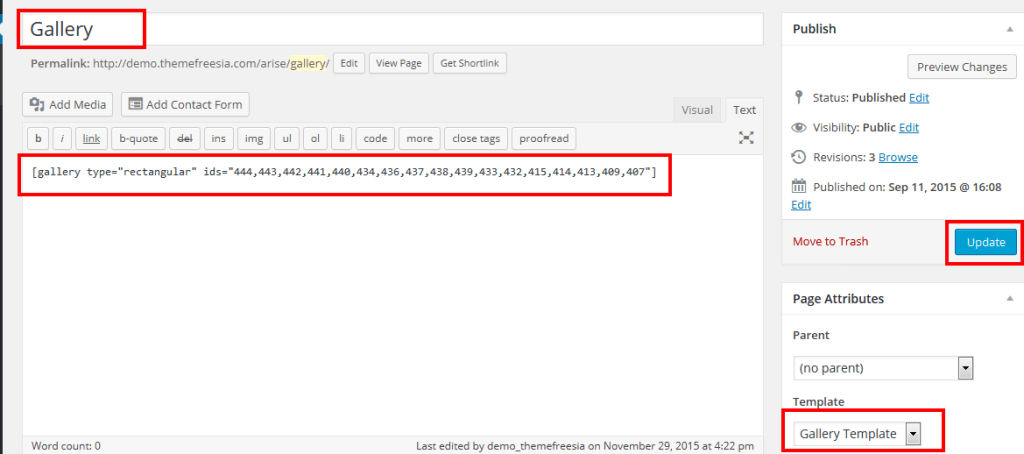
Set Gallery page
- Go to Dashboard > pages > Add New
- Click on Add Media
- Create Gallery
- Select the list of image to display at Gallery
- Click on create a new gallery
- Select Gallery Template
- Click on Update/Publish
Note: You need to install jetpack plugins to set gallery as in our demo site. To display gallery as in demo you need to install a jetpack plugin and activate tiled gallery carousel with jetpack
View link1 and Link2

Setup About Us Template
- Go to Dashboard > pages > Add New
- Add content, title and featured image
- Select About Us Template from rightside of the page
- Click on Update/Publish
Set Contact page
- Go to Dashboard > pages > Add New
- Add all your google iframe code in your editor
- Select Contact Template from rightside of the page
- Click on Update/Publish
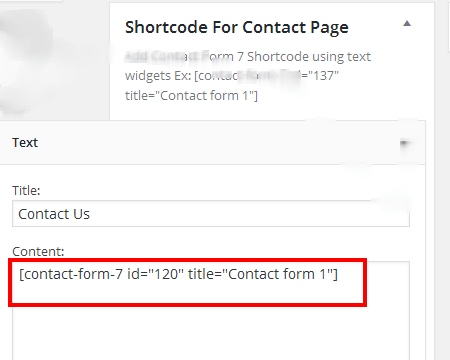
To add Contact Information Shortcode to display Contact Form 7
Go to Dashboard > Appearance > Widgets > Drag Text Widget to > Shortcode for Contact page sidebar & Add iframe code

To add Contact Information at sidebar
Go to Dashboard > Appearance > Widgets > Drag Text Widget > Contact page sidebar & add the content.
To display google map,
Go to Dashboard > Appearance > Widgets > Drag Text Widget > Iframe code for google map & add the iframe code.
Recommended Plugins
- Jetpack for Gallery & many more
- Contact Form 7 for Contact Us page
- WP-PageNavi for Numeric Pagination
- bbPress for Support Forum
- Breadcrumb NavXT
- wooCommerce for your Shopping Site
Download Photograph Child Theme
Child theme is very important. Child themes are often used when you want to customize or tweak an existing WordPress theme without losing the ability to upgrade that theme
Download Now!

