Excellent Plus
Theme Documentation
- By: Theme Freesia
- support: ThemeFreesia Forum
Please Rate Us For Excellent Theme
Thank you very much for choosing our Theme.
If you like this Theme, Please (Rate Us)
Excellent Demo Setup
Installation
Step 1 WordPress Plugin Installation
To install this plugin, you must have a working version of WordPress already installed on your server. WordPress is well-known for its ease of installation.
https://codex.wordpress.org/Installing.WordPress. Please visit this link for installing WordPress.
Step 2 Installation Plugin Through Dashboard (Easy)
- First download a zip file from Account Page .
- Login as an admin and go to Site administration > Plugins > Install plugins
- Click the button ‘Upload plugins
- Select the zip file you have downloaded and install it
- Activate it
Step 3 Manual Installation using FTP (Advanced)
- First download a zip file from Account Page .
- Unzip excellent-plus.zip file at your PC
- Access your host web server using your favorite FTP client (such as Cyberduck or FileZilla etc).
- Upload whole folder inside public_html/wp-content/plugins/excellent-plus(folder) and Do not change directory/folder name.
- Log into your WP admin paneland click on the Appearance->plugins tab.Now click on the Excellent Plus to activate it.
Header Setup
Step 1 Upload Logo/ Fav Icon/ Web Icon
Go to Dashboard > Appearance > Customize > Excellent WordPress Settings > Site Title & Logo Options > Upload Site Icon & Site Logo
Step 2 Setup Menu
- Go To Apperance > Menu
- Create a new menu by clicking on create a new menu
- Add your menu items as pages/ Category/ Custom Url in left side menu
- Choose “Main Menu” from below Checkbox
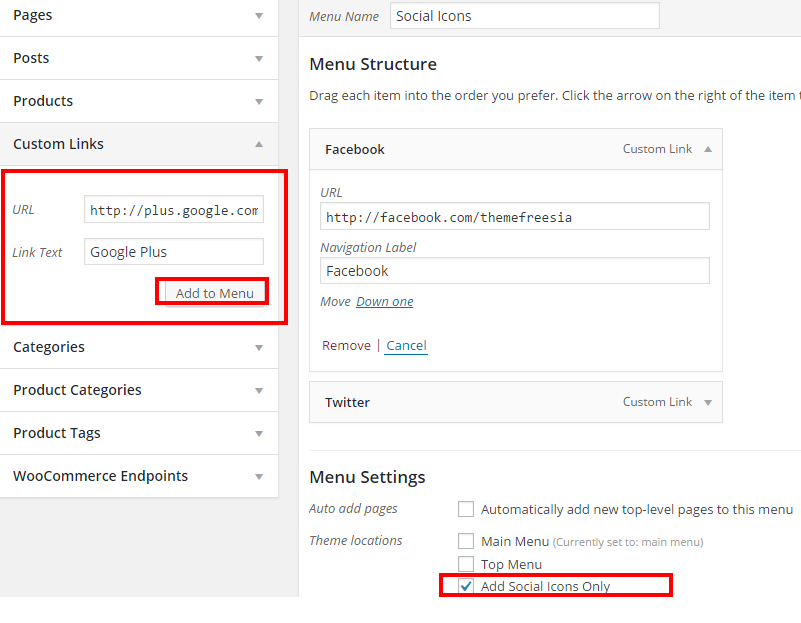
Step 3 Setup Social Icons
- Go To Apperance > Menu
- Create a new menu by clicking on create a new menu
- Add your menu items as Custom Url in left side menu
- Choose “Add Social Icons Only” from below Checkbox

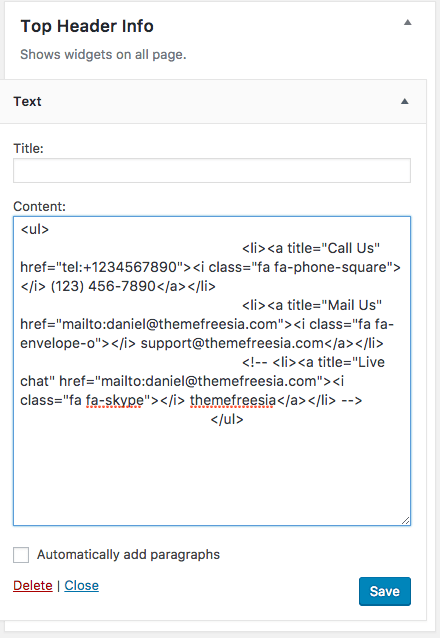
Step 4 Setup Top Information at Header or Footer Widgets
Go to Dashboard > Appearance > Widgets > Drag Text Widget at Top Header Info/ Footer Column 4 Sidebar

paste Below html Code and change according to your needs
<ul>
<li><a title="Call Us" href="tel:+1234567890"><i class="fa fa-phone-square"></i> (123) 456-7890</a></li>
<li><a title="Mail Us" href="mailto:[email protected]"><i class="fa fa-envelope-o"></i> [email protected]</a></li>
</ul>
Importing the Demo Content
Note: This Demo Importer plugins is only for Plus users. If you are using free themes then download importer plugins from free instruction page. So we recommended to use free demo importer for free users and Plus demo importer for plus users. Also this importer plugin is for fresh themes who doesnot have anything to loose from their website. If you have existing site then don’t use this plugins to import dummy content
- Install WooCommerce Plugins and Contact Form 7 Plugins to look exactly as in our demo
- Download Theme Freesia Demo Import and install it as a plugin
- Click on Dashboard > Appearance > Import Demo Data
- Click on Import Demo Data
Once you have imported the demo content delete One Click demo Import plugin
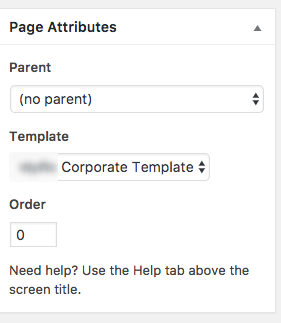
Setup Frontpage/ Blog as in Demo using Corporate Template
- Go to Dashboard > Pages > Add new
- Create Home & Blog Page
- choose Excellent Corporate Template from Template drop down as shown in screenshot.

- Click Save it
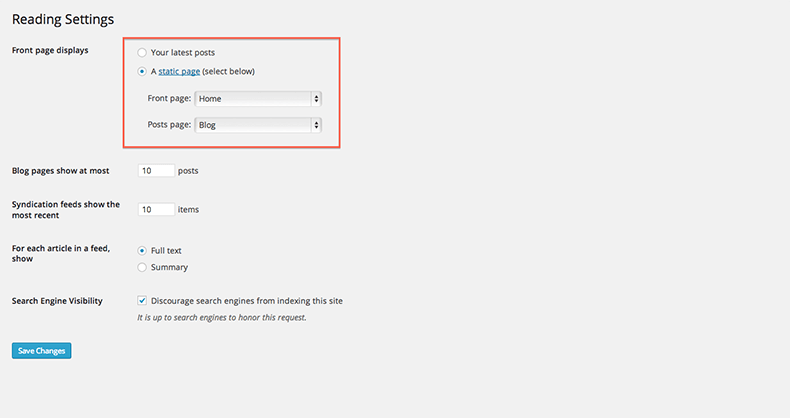
- Go to Settings > Reading and select Front page displays > A static page (select “Home”) & Posts page ( “Blog”)

Setup Our Features
Create a feature page from Dashboard > Pages > Add New Add Title, Content & Featured Image
After creating pages Go to Dashboard > Appearance > Customize > Excellent Frontpage Template > Frontpage Features > Select Feature page just now you have created
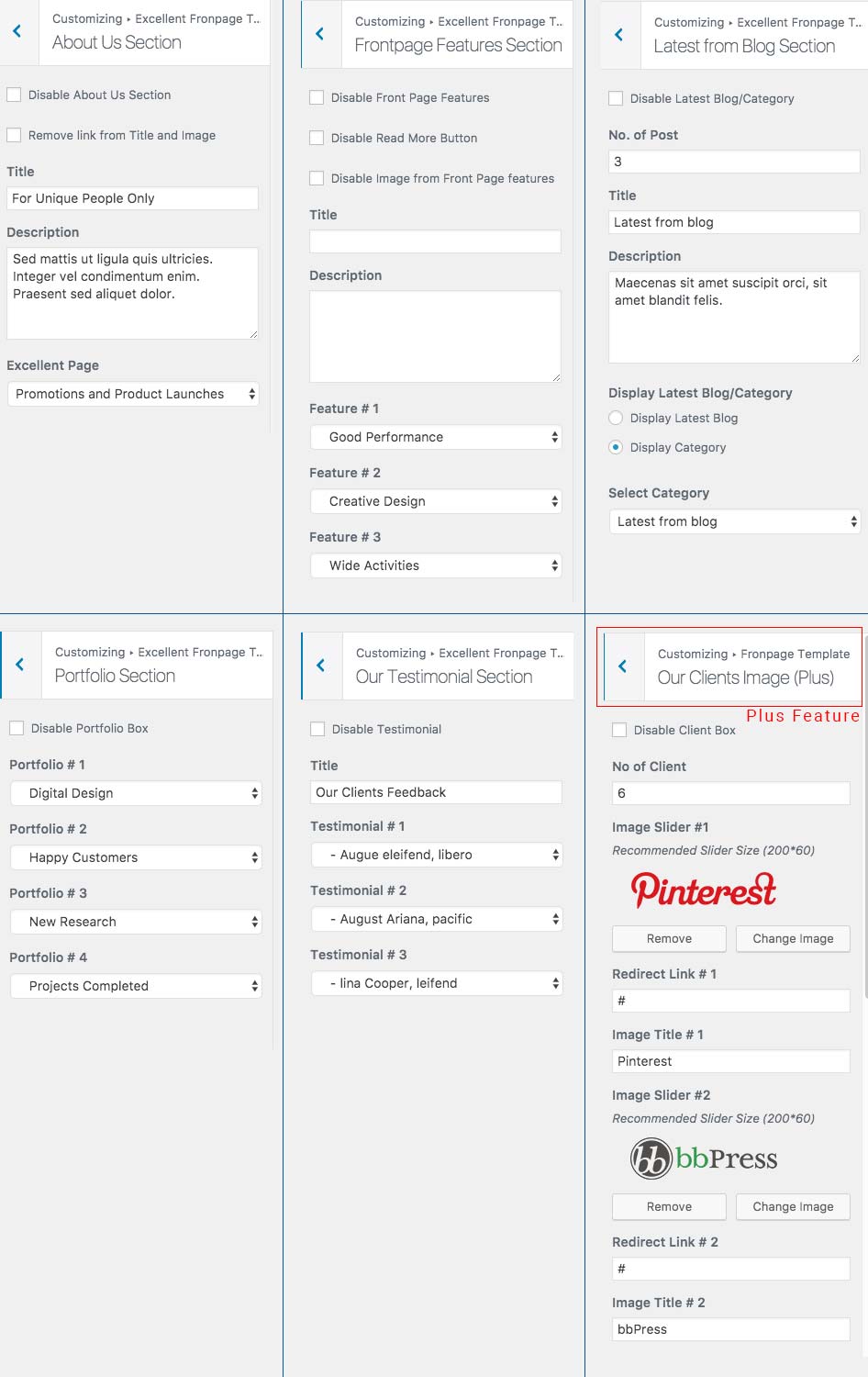
Setup Other Section of Frontpage using Corporate Template
Go to Dashboard > Appearance > Customize > Excellent Frontpage Template > and add About Us Section, Front Page Section, Latest from Blog Section, Portfolio Section, Our Testimonial Section and Our Client Image (Plus)

Custom CSS
You can add your custom CSS that will overwrite the theme CSS. Go to dashboard >appearance > Customize > Additional CSS
Setup Slider
- Create Category > Make your Post and select category just you created.
- Add featured Image, Title and Content
- To display Slider Go to Dashboard > Appearance > Customize > Excellent Slider Options > Select Category Slider
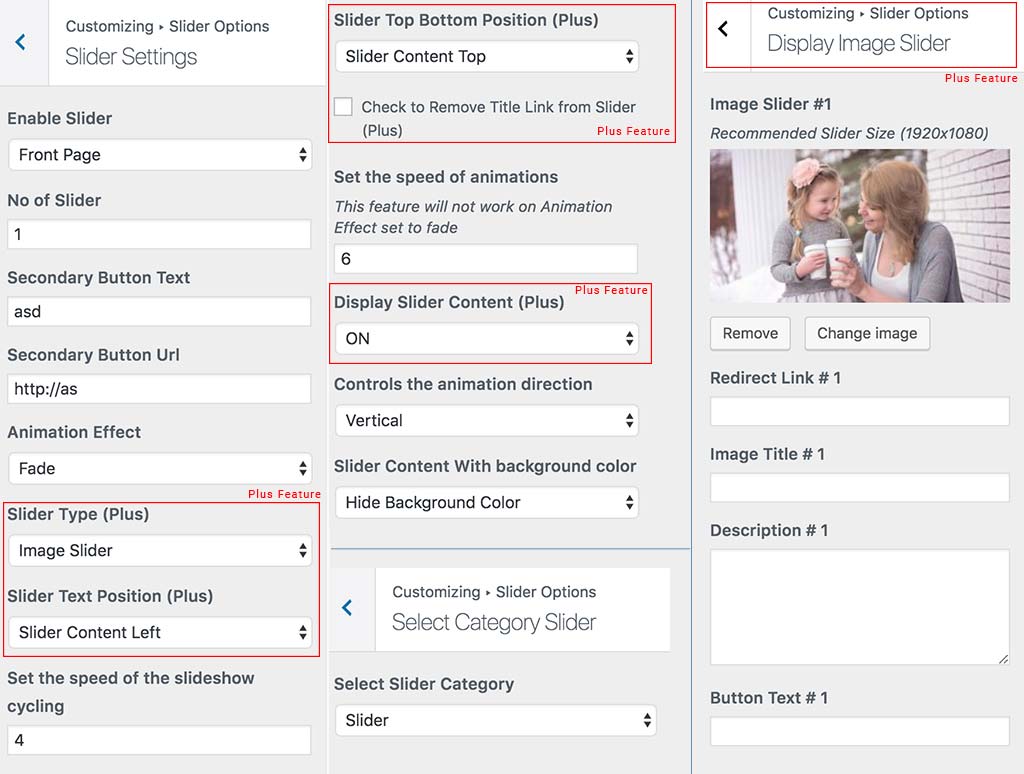
Excellent Slider
- To display Slider Go to Dashboard > Appearance > Customize > Excellent Slider Options > Slider Settings
- To enable slider, select Frontpage or Entire Site option under Enable Slider
- Click on Save & Publish

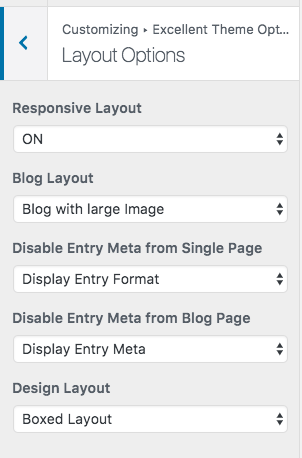
Layout Options
- Go to Dashboard > Appearance > Customize > Excellent Theme Options > Layout Options
- Select responsive layout on/off
- Select Blog Image display layout to view in large or medium image display
- Disable Entry Format from Blog Page
- Disable Entry meta from Single Page
- Set your design layout as fullwidth or boxed or small boxed layout
- Set your Blog Content Display (Plus)
- Set your Sidebar Layout Options (Plus)
- Set your Featured Image Display in Blog (Plus)

Excellent Options
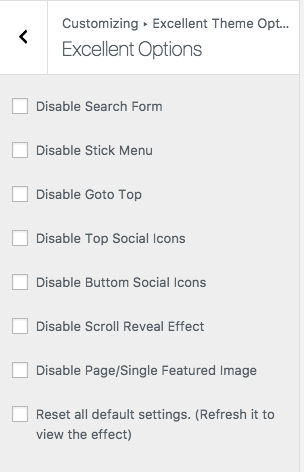
- Go to Dashboard > Appearance > Customize > Excellent Theme Options > Excellent Options
- Check to disable Top Social Icons
- Check to disable Bottom Social Icons
- Check to disable headerline from Slider
- Check to disable Search Form
- Check to disable Stick Menu
- Check to disable Scroll Reveal Effect
- Check to disable Page/Single Featured Image
- Check to disable Goto Top
- Frontpage Features Big Letter (Plus)
- Show Top menu icon (Plus)
- Click on Save & Publish
Excellent Layout Options

Footer Column
- Go to Dashboard > Appearance > Customize > Excellent Theme Options > Footer Column ( Plus )
- Click on Save & Publish
- You can select Footer Column 1, Footer Column 2, Footer Column 3 and Footer Column 4

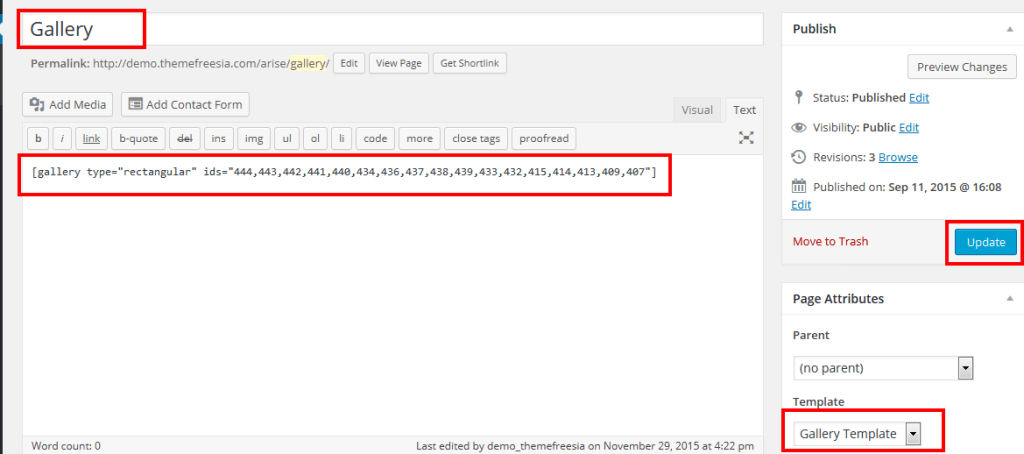
Set Gallery page
- Go to Dashboard > pages > Add New
- Click on Add Media
- Create Gallery
- Select the list of image to display at Gallery
- Click on create a new gallery
- Select Gallery Template
- Click on Update/Publish
Note: You need to install jetpack plugins to set gallery as in our demo site. To display gallery as in demo you need to install a jetpack plugin and activate tiled gallery carousel with jetpack
View link1 and Link2

Set Contact page
- Go to Dashboard > pages > Add New
- Add shortcode in page editor
- Select Contact Template from rightside of the page
- Click on Update/Publish
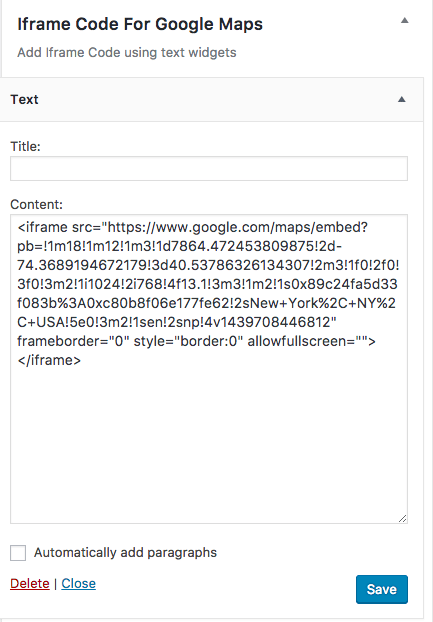
To add Google Iframe Code to display as in demo
Go to Dashboard > Appearance > Widgets > Drag Text Widget to > Iframe Code For Google Maps sidebar & Add iframe code

To add Contact Information at sidebar
Go to Dashboard > Appearance > Widgets > Drag Text Widget > Contact page sidebar & fill the contact information
Recommended Plugins
- Jetpack for Gallery & many more
- Regenerate Thumbnails for Regenerating Thumbnails
- Contact Form 7 for Contact Us page
- WP-PageNavi for Numeric Pagination
- Polylang for multilanguage
- bbPress for Support Forum
- Breadcrumb NavXT
- wooCommerce for your Shopping Site
- Recent Posts Widget With Thumbnails for thumbnail post to display on widgets