Freesia Empire Plus Plugin
Theme Documentation
- By: Theme Freesia
- support: ThemeFreesia Forum
Please Rate Us For Freesia Empire Theme
Thank you very much for choosing Freesia Empire Plus Plugins.
If you like Freesia Empire Plus Plugins, Please (Rate Freesia Empire Theme)
Installation
Step 1 WordPress Plugin Installation
To install this plugin, you must have a working version of WordPress already installed on your server. WordPress is well-known for its ease of installation.
https://codex.wordpress.org/Installing.WordPress. Please visit this link for installing WordPress.
Step 2 Installation Plugin Through Dashboard (Easy)
- First download a zip file from Account Page .
- Login as an admin and go to Site administration > Plugins > Install plugins
- Click the button ‘Upload plugins
- Select the zip file you have downloaded and install it
- Activate it
Step 3 Manual Installation using FTP (Advanced)
- First download a zip file from Account Page .
- Unzip freesia-empire-plus.zip file at your PC
- Access your host web server using your favorite FTP client (such as Cyberduck or FileZilla etc).
- Upload whole folder inside public_html/wp-content/plugins/freesia-empire-plus(folder) and Do not change directory/folder name.
- Log into your WP admin paneland click on the Appearance->plugins tab.Now click on the Freesia Empire Plus to activate it.
Header Setup
Step 1 Upload Logo/ Fav Icon/ Web Icon
Go to Dashboard > Appearance > Customize > Freesia Empire plus WordPress Settings > Site Title & Logo Options > Upload Site Icon & Site Logo
Step 2 Setup Menu
- Go To Apperance > Menu
- Create a new menu by clicking on create a new menu
- Add your menu items as pages/ Category/ Custom Url in left side menu
- Choose “Main Menu” from below Checkbox
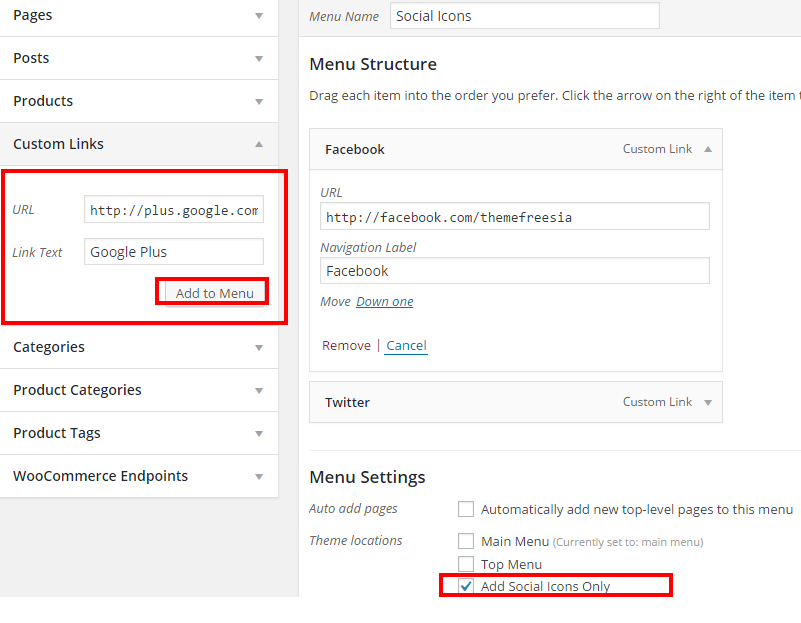
Step 3 Setup Social Icons
- Go To Apperance > Menu
- Create a new menu by clicking on create a new menu
- Add your menu items as Custom Url in left side menu
- Choose “Add Social Icons Only” from below Checkbox

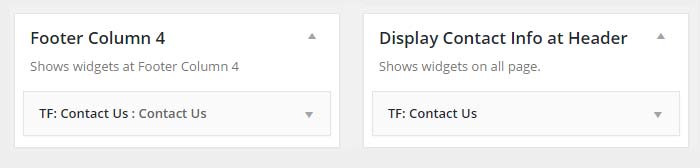
Step 4 Setup Top Information/ Footer Menu
Go to Dashboard > Appearance > Widgets > Drag TF: Contact Us widget at Display Contact Info at Header/ Footer Column 4 Sidebar

Importing the Demo Content
Note: This Demo Importer plugins is only for Plus users. If you are using free themes then download importer plugins from free instruction page. So we recommended to use free demo importer for free users and Plus demo importer for plus users. Also this importer plugin is for fresh themes who doesnot have anything to loose from their website. If you have existing site then don’t use this plugins to import dummy content
- Install WooCommerce Plugins and Contact Form 7 Plugins to look exactly as in our demo
- Download Theme Freesia Demo Import and install it as a plugin
- Click on Dashboard > Appearance > Import Demo Data
- Click on Import Demo Data
Once you have imported the demo content delete One Click demo Import plugin
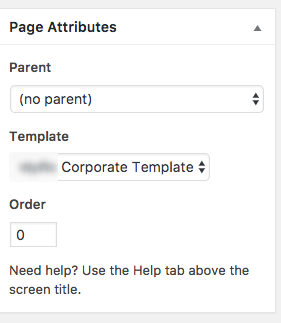
Setup Frontpage/ Blog as in Demo using Corporate Template
- Go to Dashboard > Pages > Add new
- Create Home & Blog Page
- choose Corporate Template from Template drop down as shown in screenshot.

- Click Save it
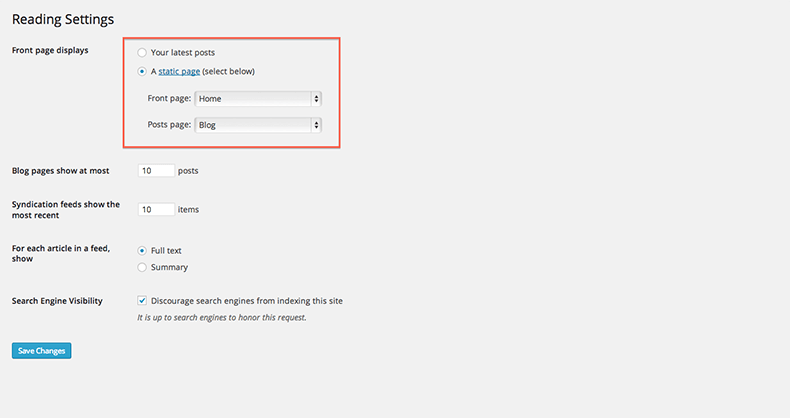
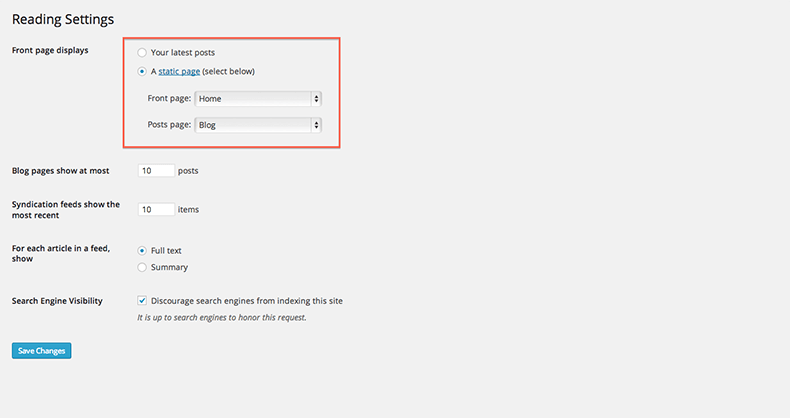
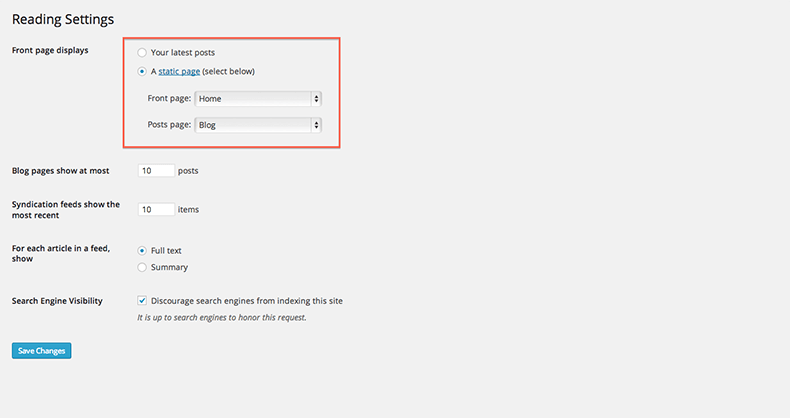
- Go to Settings > Reading and select Front page displays > A static page (select “Home”) & Posts page ( “Blog”)

Setup Our Features
Create a feature page from Dashboard > Pages > Add New Add Title, Content & Featured Image

After creating pages
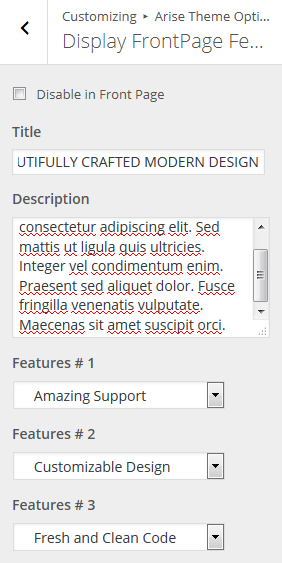
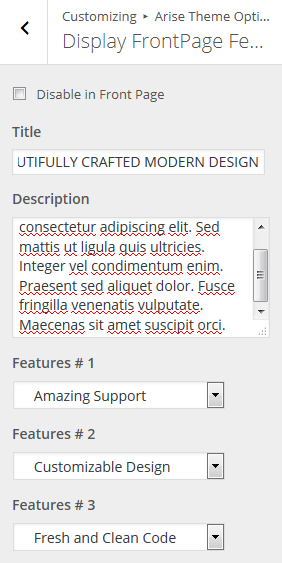
Go to Dashboard > Appearance > Customize > Freesia Empire Plus Theme Options > Our frontpage Features > Select Feature page just now you have created

Setup Video Widgets
- Go to Dashboard > Pages > Add new
- Create Video Page
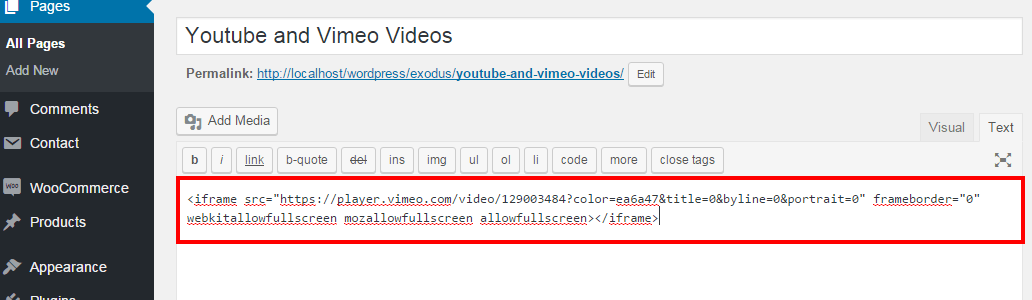
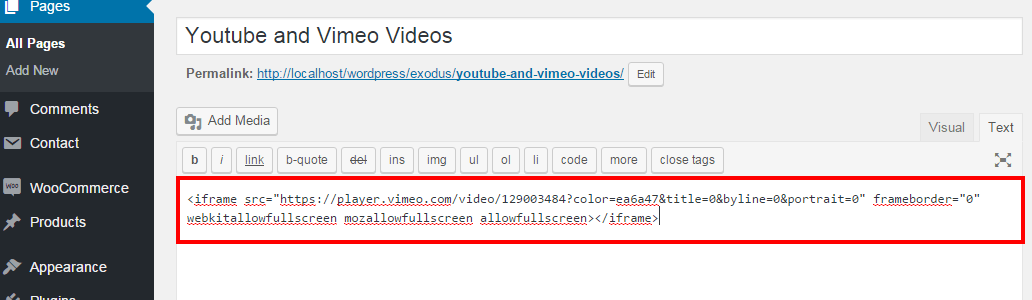
- Add Video Iframe code. You can use iframe code of youtube as well as vimeo
- Click on publish

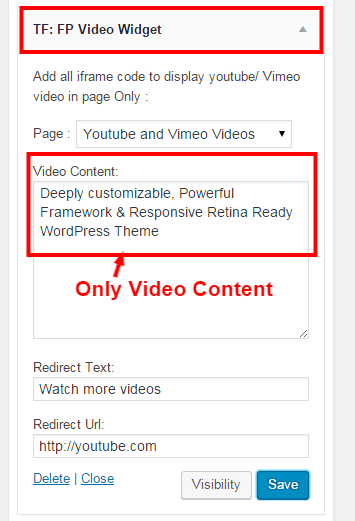
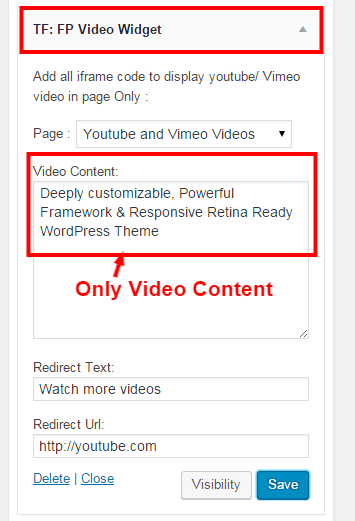
Go to Dashboard > Appearance > Widgets > Drag TF(Pro): FP Video Widget at Front Page Section Sidebar

Setup Other Section of Frontpage
Go to Dashboard > Appearance > Widgets > Drag TF: FP Blog Widget, TF(Pro): FP Parallax, TF: FP Portfolio Widget, TF: FP Testimonial, TF(Pro): FP Video Widget, TF(Pro):FP About Us, TF(Pro):FP Client Logo Image, TF(Pro):FP Featured Widget, TF(Pro): FP Our Team at Front Page Section Sidebar
Setup Alter Front Page Template
- Go to Dashboard > Pages > Add new
- Create Alter Page
- choose Alter Front Page Template from Template drop down
- Click Save it
Setup Our Features
Create a feature page from Dashboard > Pages > Add New Add Title, Content & Featured Image

After creating pages
Go to Dashboard > Appearance > Customize > Freesia Empire Plus Theme Options > Our frontpage Features > Select Feature page just now you have created

Setup Video Widgets
- Go to Dashboard > Pages > Add new
- Create Video Page
- Add Video Iframe code. You can use iframe code of youtube as well as vimeo
- Click on publish

Go to Dashboard > Appearance > Widgets > Drag TF(Pro): FP Video Widget at Front Page Section Sidebar

Setup Other Section of Frontpage
Go to Dashboard > Appearance > Widgets > Drag TF: FP Blog Widget, TF(Pro): FP Parallax, TF: FP Portfolio Widget, TF: FP Testimonial, TF(Pro): FP Video Widget, TF(Pro):FP About Us, TF(Pro):FP Client Logo Image, TF(Pro):FP Featured Widget, TF(Pro): FP Our Team at Front Page Section Sidebar
Setup For Alter Page
Go to Dashboard > Appearance > Widgets > Drag TF: FP Blog Widget, TF(Pro): FP Parallax, TF: FP Portfolio Widget, TF: FP Testimonial, TF(Pro): FP Video Widget, TF(Pro):FP About Us, TF(Pro):FP Client Logo Image, TF(Pro):FP Featured Widget, TF(Pro): FP Our Team at Alter FrontPage Section (Pro)
You can add Sidebar for Alter Page using Alter FrontPage Sidebar (Pro)
Custom CSS
You can add your custom CSS that will overwrite the theme CSS. Go to dashboard >appearance > Customize > Additional CSS
Slider Setting
- First of all Create Pages > Add Featured Image, Title and Content and Publish it.
- Go to Dashboard > Appearance > Customize > Freesia Empire Plus Slider Options > Slider Settings
- To enable slider, select Frontpage or Entire Site option under Enable Slider
- Again go to Dashboard > Appearance > Customize > Freesia Empire Plus Slider Options > Display page Slider
- Select your page in page slider #
- Click on Save & Publish
Layout Options
- Go to Dashboard > Appearance > Customize > Freesia Empire Plus Theme Options > Layout Options
- Select responsive layout on/off
- Select Animation Options On/off
- Select slidebar layout to display your sidebar
- Select Blog Image display layout to view in large or medium image display
- Disable Entry Format from Blog Page
- Disable Entry meta from Blog Page
- Set your design layout as fullwidth or boxed or small boxed layout
- Featured Image Display in Blog (Pro)(Hide/ Show)
- Blog Content Display (Pro) (Excerpt/ Full Content Display)
- Featured Image Display in Single (Pro) (Hide/ Show Featured Image)
Freesia Empire Plus Options
- Go to Dashboard > Appearance > Customize > Freesia Empire Plus Theme Options > Freesia Empire plus Options
- Check to disable Top Bar
- Check to disable Search Form
- Check to disable Stick Menu
- Check to disable Goto Top
- Disable Top Social Icons
- Click on Save & Publish
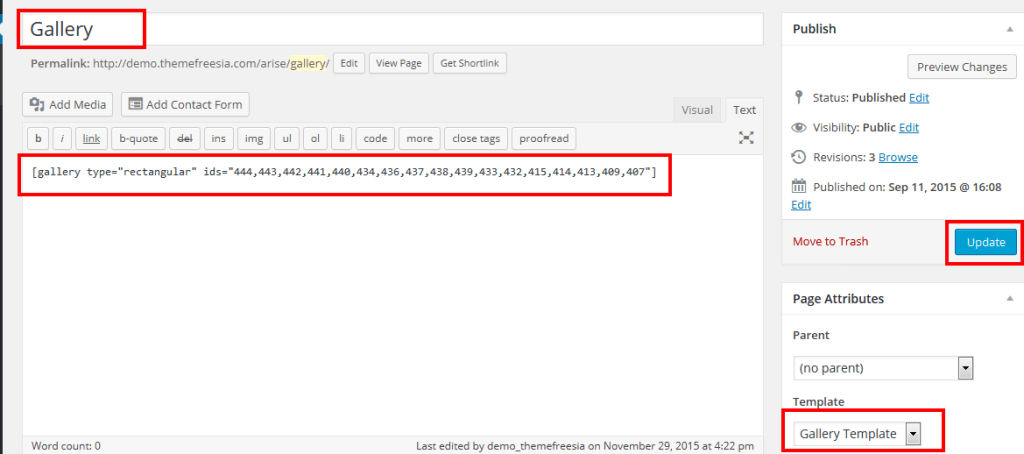
Set Gallery page
- Go to Dashboard > pages > Add New
- Click on Add Media
- Create Gallery
- Select the list of image to display at Gallery
- Click on create a new gallery
- Select Gallery Template
- Click on Update/Publish
Note: You need to install jetpack plugins to set gallery as in our demo site. To display gallery as in demo you need to install a jetpack plugin and activate tiled gallery carousel with jetpack
View link1 and Link2

Set Contact page
- Go to Dashboard > pages > Add New
- Add all your google iframe code in your editor
- Select Contact Template from rightside of the page
- Click on Update/Publish
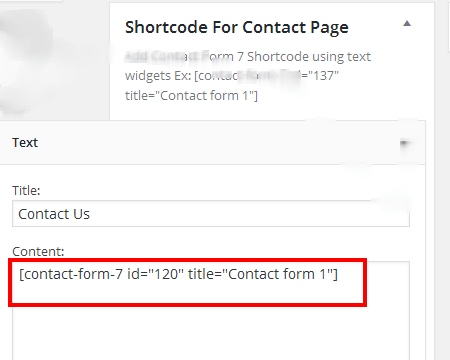
To add Contact Information Shortcode to display Contact Form 7
Go to Dashboard > Appearance > Widgets > Drag Text Widget to > Shortcode for Contact page sidebar & Add iframe code

To add Contact Information at sidebar
Go to Dashboard > Appearance > Widgets > Drag TF: Contact Us Widget > Contact page sidebar & fill the contact information
Recommended Plugins
- Jetpack for Gallery & many more
- Regenerate Thumbnails for Regenerating Thumbnails
- Contact Form 7 for Contact Us page
- WP-PageNavi for Numeric Pagination
- Polylang for multilanguage
- bbPress for Support Forum
- Newsletter
- Breadcrumb NavXT
- wooCommerce for your Shopping Site

